How To Add Stylish Floating Facebook Like Box Widget In Blogger?
by Unknown
Today we will learn you how to add facebook like box to blogger blog with a distinctive view, wonderful and attractive format, where the facebook like box is hidden on the right side of the screen and shows only the passage of the cursor on it. and it increase the like of your facebook page. to add this widget to your blog,follow these two simple steps
1) First of all go to your blogger dashboard click on template and then click on edit html
2) use Ctrl+F to find </head>
3) copy the codes given below just before it </head>
4) Finally click on save template and your setting have been ready
SECOND METHOD OF ADDING A FLOATING FACEBOOK PAGE LIKE WIDGET BOX
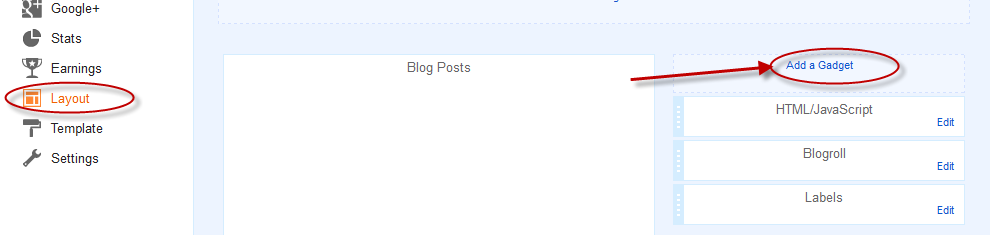
1) Go to layout and click on add gadget
2) Select html/javascript gadget
3) Copy the below given codes and paste these codes in html/javascript window
<script type="text/javascript"> /*<![CDATA[*/ jQuery(document).ready(function() {jQuery(".abtlikebox").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);}); /*]]>*/ </script> <style type="text/css"> .abtlikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIYfCg2BSznRJ_qBUApj0CAAOdJ9M_OhI5fim2Es_m5RmDZdiW1ZRAAHOH0MygVeD8I-5qvVQ-H452UO2TRdI6k1H1clXBfyEpxwlYrSEEQeiDOXLiJFk-BXdB10MSRzZr34CzC6ttG_k/s320/fb1-right.png") no-repeat scroll left center transparent !important; float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;} .abtlikebox div{ padding: 0; margin-right:-8px; border:4px solid #3b5998; background:#fafafa;} .abtlikebox span{bottom: 4px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;} .abtlikebox span a{color: gray;text-decoration:none;} .abtlikebox span a:hover{text-decoration:underline;} } </style> <div class="abtlikebox" style=""> <div> <iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2Ffb hacking tricks&width=245&colorscheme=light&show_faces=true&border_color=white&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: white; overflow: hidden; height: 270px; width: 245px;background:#fafafa;"></iframe><span>Widget by :<a href="http://www.seomethodes.blogspot.com"> BBloggerTutorials</a></span> </div> </div>
4) Replace the fb hacking tricks with your facebook page name or URL
5) Finally click on save and your setting is ready
Tags:
BLOGGER WIDGET
1) First of all go to your blogger dashboard click on template and then click on edit html
2) use Ctrl+F to find </head>
3) copy the codes given below just before it </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>
4) Finally click on save template and your setting have been ready
SECOND METHOD OF ADDING A FLOATING FACEBOOK PAGE LIKE WIDGET BOX
1) Go to layout and click on add gadget
2) Select html/javascript gadget
3) Copy the below given codes and paste these codes in html/javascript window
<script type="text/javascript"> /*<![CDATA[*/ jQuery(document).ready(function() {jQuery(".abtlikebox").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);}); /*]]>*/ </script> <style type="text/css"> .abtlikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIYfCg2BSznRJ_qBUApj0CAAOdJ9M_OhI5fim2Es_m5RmDZdiW1ZRAAHOH0MygVeD8I-5qvVQ-H452UO2TRdI6k1H1clXBfyEpxwlYrSEEQeiDOXLiJFk-BXdB10MSRzZr34CzC6ttG_k/s320/fb1-right.png") no-repeat scroll left center transparent !important; float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;} .abtlikebox div{ padding: 0; margin-right:-8px; border:4px solid #3b5998; background:#fafafa;} .abtlikebox span{bottom: 4px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;} .abtlikebox span a{color: gray;text-decoration:none;} .abtlikebox span a:hover{text-decoration:underline;} } </style> <div class="abtlikebox" style=""> <div> <iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2Ffb hacking tricks&width=245&colorscheme=light&show_faces=true&border_color=white&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: white; overflow: hidden; height: 270px; width: 245px;background:#fafafa;"></iframe><span>Widget by :<a href="http://www.seomethodes.blogspot.com"> BBloggerTutorials</a></span> </div> </div>
4) Replace the fb hacking tricks with your facebook page name or URL
5) Finally click on save and your setting is ready

This post was written by: Author Name
Author description goes here. Author description goes here. Follow him on Twitter
Get Updates
Subscribe to our e-mail newsletter to receive updates.
Related Articles
Subscribe to:
Post Comments (Atom)














4 Responses to “How To Add Stylish Floating Facebook Like Box Widget In Blogger?”
December 28, 2014 at 3:19 AM
Latest SEO Tips,Tricks and Techniques
Www.Seoweek.blogspot.Com
September 20, 2017 at 6:55 AM
Great post
September 22, 2017 at 8:48 PM
In the event that you hadn't heard, a standout amongst the most foreseen skims in late history is probably going to come to advertise this year. What's more, no, it's not Mighty River Power. Facebook, as of now the stuff of Hollywood films, is preparing for a first sale of stock (IPO) that will add another section to the informal organization's story. See More
February 6, 2018 at 3:17 AM
Thank you very much for the sharing! COOL..
social bookmarking service
Post a Comment