Add A Blue Drop Down Menu To Your Blogger
by Unknown
Drop down menu is very considerable for your visitor because if your visitors like this then visit again and again to your blog
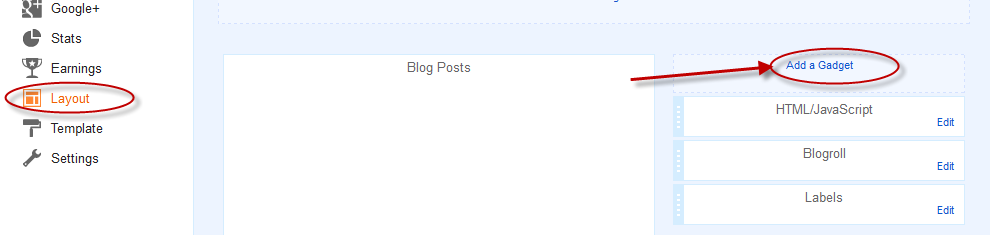
1) Login to your blogger dashboard and click on layout and then add a gadget
2) select html/javascript gadget
3) Copy the code given below and paste these codes in html/javascript widow
Note
- Replace # with your link
Replace pink area with your showing menu
Now save and your drop down menu is ready
Tags:
BLOGGING TRICKS
1) Login to your blogger dashboard and click on layout and then add a gadget
3) Copy the code given below and paste these codes in html/javascript widow
<style>/* Blue Dropdown Menu by www.seomethodes.blogspot.com */#nav {display:inline-block;width:100%;margin:0px auto;padding:0;background:#335599 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixqLPRR3BJZ74mpHIDUcEYaKrBFmmOBaqGYmqFWd4VnbOGrqbOuk2bsA2dv73Uk4zlVJMWGOp8-58bx4zhu0Tk-2K5wA433lnqhPs5kkKEiArPh78OBiu5-KeKyarbrVkf_vz79eLD5VXY/s320/bg-ABT.png) repeat-x 0 -110px;border-radius:10px; /*some css3*/-moz-border-radius:10px;-webkit-border-radius:10px;box-shadow:0 2px 2px rgba(0,0,0, .5);-moz-box-shadow:0 2px 2px rgba(0,0,0, .5);-webkit-box-shadow:0 2px 2px rgba(0,0,0, .5);}#nav li {margin:10px;float:left;position:relative;list-style:none;}#nav a {font-family:verdana;font-weight:bold;color:#e7e5e5;text-decoration:none;display:block;padding:8px 20px;border-radius:10px; /*some css3*/-moz-border-radius:10px;-webkit-border-radius:10px;text-shadow:0 2px 2px rgba(0,0,0, .7);}/* selected menu element */#nav .current a, #nav li:hover > a {background:#7788aa url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixqLPRR3BJZ74mpHIDUcEYaKrBFmmOBaqGYmqFWd4VnbOGrqbOuk2bsA2dv73Uk4zlVJMWGOp8-58bx4zhu0Tk-2K5wA433lnqhPs5kkKEiArPh78OBiu5-KeKyarbrVkf_vz79eLD5VXY/s320/bg-ABT.png) repeat-x 0 -20px;color:#000;border-top:1px solid #f8f8f8;box-shadow:0 2px 2px rgba(0,0,0, .7); /*some css3*/-moz-box-shadow:0 2px 2px rgba(0,0,0, .7);-webkit-box-shadow:0 2px 2px rgba(0,0,0, .7);text-shadow:0 2px 2px rgba(255,255,255, 0.7);}/* sublevels */#nav ul li:hover a, #nav li:hover li a {background:none;border:none;color:#000;}#nav ul li a:hover {background:#335599 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixqLPRR3BJZ74mpHIDUcEYaKrBFmmOBaqGYmqFWd4VnbOGrqbOuk2bsA2dv73Uk4zlVJMWGOp8-58bx4zhu0Tk-2K5wA433lnqhPs5kkKEiArPh78OBiu5-KeKyarbrVkf_vz79eLD5VXY/s320/bg-ABT.png) repeat-x 0 -100px;color:#fff;border-radius:10px; /*some css3*/-moz-border-radius:10px;-webkit-border-radius:10px;text-shadow:0 2px 2px rgba(0,0,0, 0.7);}#nav ul li:first-child > a {-moz-border-radius-topleft:10px; /*some css3*/-moz-border-radius-topright:10px;-webkit-border-top-left-radius:10px;-webkit-border-top-right-radius:10px;}#nav ul li:last-child > a {-moz-border-radius-bottomleft:10px; /*some css3*/-moz-border-radius-bottomright:10px;-webkit-border-bottom-left-radius:10px;-webkit-border-bottom-right-radius:10px;}/* drop down */#nav li:hover > ul {opacity:1;visibility:visible;}#nav ul {opacity:0;visibility:hidden;padding:0;width:175px;position:absolute;background:#aabbcc url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixqLPRR3BJZ74mpHIDUcEYaKrBFmmOBaqGYmqFWd4VnbOGrqbOuk2bsA2dv73Uk4zlVJMWGOp8-58bx4zhu0Tk-2K5wA433lnqhPs5kkKEiArPh78OBiu5-KeKyarbrVkf_vz79eLD5VXY/s320/bg-ABT.png) repeat-x 0 0;border:1px solid #7788aa;border-radius:10px; /*some css3*/-moz-border-radius:10px;-webkit-border-radius:10px;box-shadow:0 2px 2px rgba(0,0,0, .5);-moz-box-shadow:0 2px 2px rgba(0,0,0, .5);-webkit-box-shadow:0 2px 2px rgba(0,0,0, .5);-moz-transition:opacity .25s linear, visibility .1s linear .1s;-webkit-transition:opacity .25s linear, visibility .1s linear .1s;-o-transition:opacity .25s linear, visibility .1s linear .1s;transition:opacity .25s linear, visibility .1s linear .1s;}#nav ul li {float:none;margin:0;}#nav ul a {font-weight:normal;text-shadow:0 2px 2px rgba(255,255,255, 0.7);}#nav ul ul {left:160px;top:0px;}
</style>
<ul id="nav"><li><a href="#">Home</a></li><li><a href="#">Tutorials</a><ul><li><a href="#">HTML / CSS</a></li><li><a href="#">JS / jQuery</a><ul><li><a href="#">jQuery</a></li><li><a href="#">JS</a></li></ul></li><li><a href="#">PHP</a></li><li><a href="#">MySQL</a></li><li><a href="#">XSLT</a></li><li><a href="#">Ajax</a></li></ul></li><li><a href="#">Resources</a><ul><li><a href="#">By category</a><ul><li><a href="#">PHP</a></li><li><a href="#">MySQL</a></li><li><a href="#">XSLT</a></li><li><a href="#">Ajax</a></li></ul></li><li><a href="#">By tag name</a><ul><li><a href="#">captcha</a></li><li><a href="#">gallery</a></li><li><a href="#">animation</a></li></ul></li></ul></li><li><a href="#">About</a></li><li><a href="http://www.seomethodes.blogspot.com.com">FAQ's</a></li></ul>
Note
- Replace # with your link
Replace pink area with your showing menu
Now save and your drop down menu is ready

This post was written by: Author Name
Author description goes here. Author description goes here. Follow him on Twitter
Get Updates
Subscribe to our e-mail newsletter to receive updates.
Related Articles
Subscribe to:
Post Comments (Atom)












0 Responses to “Add A Blue Drop Down Menu To Your Blogger”
Post a Comment