How To Add Font And Text Gadget To Your Blogger Blog
by Unknown
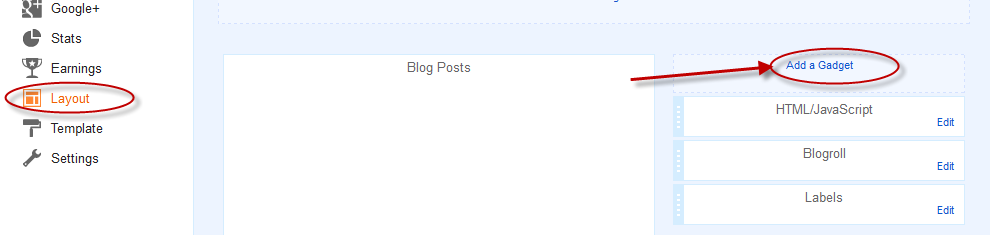
1) First of all go to your blogger dashboard and then click on layout
2) Then click on add gadget and select html/javascript
3) Copy the codes given below and paste it in your selected html/javascript page
4) now click on save and enjoy it
Tags:
BLOGGING TRICKS
2) Then click on add gadget and select html/javascript
3) Copy the codes given below and paste it in your selected html/javascript page
<script>function go1(){if (document.selecter2.select2.options[document.selecter2.select2.selectedIndex].value != "none") {document.getElementById('main').style.fontSize=document.selecter2.select2.options[document.selecter2.select2.selectedIndex].value}}
function go2(){if (document.selecter2.select3.options[document.selecter2.select3.selectedIndex].value != "none") {document.getElementById('main').style.fontFamily=document.selecter2.select3.options[document.selecter2.select3.selectedIndex].value}}</script><form id="forma" name="selecter2" method="POST">
<select onchange="go2()" style="font-family:verdana;font-size:8pt" name="select3" size="1"><option value="Times New Roman"/>Times New Roman<option value="Arial"/>Arial<option selected value="Book Antiqua"/>Book Antiqua<option value="Bookman Old Style"/>Bookman Old Style<option value="Century Gothic"/>Century Gothic<option value="Comic Sans Ms"/>Comic Sans Ms<option value="Tahoma"/>Tahoma<option selected value="Trebuchet Ms"//>Trebuchet Ms<option value="Verdana"/>Verdana</select><select onchange="go1()" style="font-family:verdana;font-size:8pt" name="select2" size="1"><option value="8px"/>8<option value="9px"/>9<option value="10px"/>10<option value="11px"/>11<option selected value="12px"/>12<option value="14px"/>14<option value="16px"/>16<option value="18px"/>18</select></form>
4) now click on save and enjoy it

This post was written by: Author Name
Author description goes here. Author description goes here. Follow him on Twitter
Get Updates
Subscribe to our e-mail newsletter to receive updates.
Related Articles
Subscribe to:
Post Comments (Atom)












0 Responses to “How To Add Font And Text Gadget To Your Blogger Blog”
Post a Comment