How To Add Live Chat Box For Your Blog?
by Unknown
Today i am teach you addingn a live chat box for your blog these make your blog more attractive and increase your blog traffic your visitor get chatting with each other on your blog live for this you can get a good impressioon from adsense
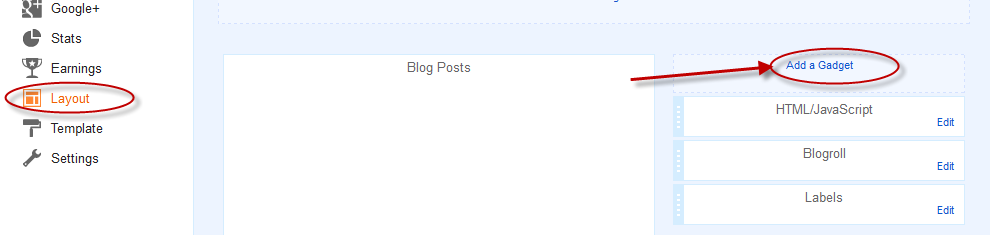
1) First of all go to your blogger dashboard click on layout and then add gadget
2) Select html/javascript gadget
3) Now copy the given below codes and paste these codes in your html/javascript gadget window
Finally click onm save and your live chat box is ready for use
Tags:
BLOGGING TRICKS
1) First of all go to your blogger dashboard click on layout and then add gadget
2) Select html/javascript gadget
3) Now copy the given below codes and paste these codes in your html/javascript gadget window
<img border="0" height="0" src="http://c.gigcount.com/wildfire/IMP/CXNID=2000002.0NXC/bT*xJmx*PTEyNjQ*MDk5MDQxNzEmcHQ9MTI2NDQwOTkyNzIxOCZwPTUzMTUxJmQ9Jmc9MiZvPWExZTQ*NGE4NDI1YzQzNTY5NjYw/NWYxYTZmYjcyNjI1Jm9mPTA=.gif" style="height: 0px; visibility: hidden; width: 0px;" width="0" /><embed align="middle" allowscriptaccess="sameDomain" bgcolor="#000000" flashvars="id=130773636" height="250" name="chat" pluginspage="http://xat.com/update_flash.shtml" quality="high" src="http://www.xatech.com/web_gear/chat/chat.swf" type="application/x-shockwave-flash" width="200"></embed>
Finally click onm save and your live chat box is ready for use

This post was written by: Author Name
Author description goes here. Author description goes here. Follow him on Twitter
Get Updates
Subscribe to our e-mail newsletter to receive updates.
Related Articles
Subscribe to:
Post Comments (Atom)











0 Responses to “How To Add Live Chat Box For Your Blog?”
Post a Comment