How To Add Free Call Gadget To Your Blog?
by Unknown
Add free call gadget to your blog with this gadget your visitor call every where in the world and your visitors also tell their friend for your blog that make your blog famous and attractive in more peopels this is the source for every blogger to get free traffic and this is called permanent methode of seo
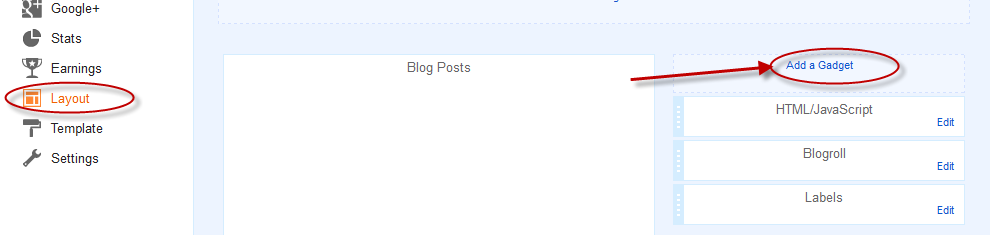
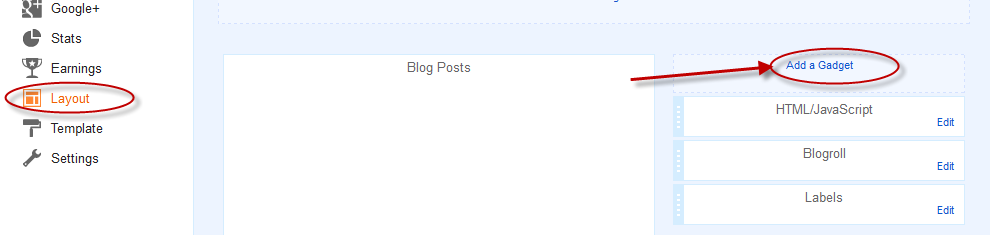
1) First of all go to your blogger dashboard click on layout and then click on add gadget

2) Select html/javascript gadget
3) Copy the codes given below and paste these codes in html/javascript gadget window
your free call gadget is ready for use
Note
Yoy can change the width and height as you can
Tags:
BLOGGER WIDGET
1) First of all go to your blogger dashboard click on layout and then click on add gadget

2) Select html/javascript gadget
3) Copy the codes given below and paste these codes in html/javascript gadget window
<script ch_color_bg="#FFFFFF" ch_color_text="#000000" language="javascript" src="/js/widget.js" type="text/javascript"></script><pre id="line138" style="color: #ffff66;">You can make free calls from here any where in the world but in Pakistan you canmake free calls only on telenor number.<!--more--></pre><script language="JavaScript" type="text/javascript">setWidgetHome("http://evaphone.com/");widget("", "en", "false");</script><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" height="250" id="FreeCall-en_US" scale="noscale" width="200" wmode="opaque"> <param name="movie" value="http://evaphone.com/FreeCall-en_US.swf"><param name="flashvars" value="memberMode=false&enableFreeCalls=true&bgcolor=0xFFFFFF"><param name="wmode" value="opaque"><param name="scale" value="noscale"><param name="bgcolor" value="#ffffff"><param name="allowScriptAccess" value="always"><!--[if !IE]>--> <object type="application/x-shockwave-flash" data="http://evaphone.com/FreeCall-en_US.swf" wmode="opaque" scale="noscale" height="250" width="200"> <param name="flashvars" value="memberMode=false&enableFreeCalls=true&bgcolor=0xFFFFFF"><param name="wmode" value="opaque"><param name="scale" value="noscale"><param name="bgcolor" value="#ffffff"><param name="allowScriptAccess" value="always"><!--<![endif]--> <p>Alternative content</p><!--[if !IE]>--> </object> </object>
your free call gadget is ready for use
Note
Yoy can change the width and height as you can

This post was written by: Author Name
Author description goes here. Author description goes here. Follow him on Twitter
Get Updates
Subscribe to our e-mail newsletter to receive updates.
Related Articles
Subscribe to:
Post Comments (Atom)










0 Responses to “How To Add Free Call Gadget To Your Blog?”
Post a Comment