Dropdown Black Label Widget For Blogger
by Unknown
Today i,m going to share the how to add dropdown label widget for blogger this make your blog more attractive for visitors and its look more beautiful
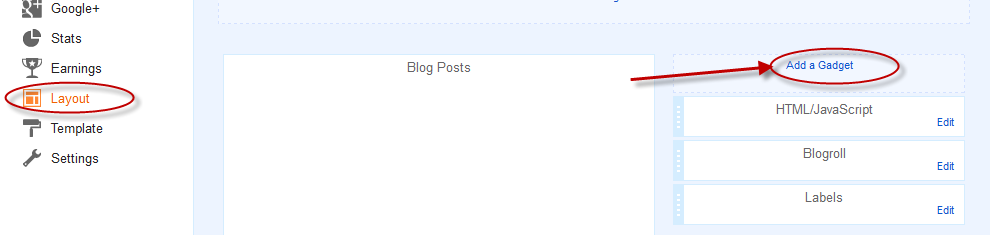
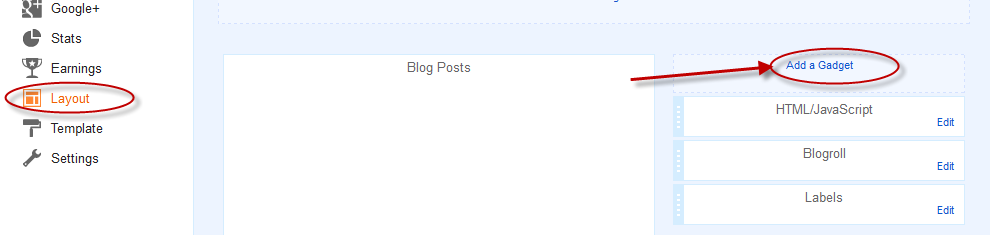
1) First of all go to your blogger dashboard click on layout and then add gadget

2) Select html/javascript gadget
3) Copy following given codes in html/javascript window
4) Replace RED colour with your label URL
5) Replace ORANGE colour with your label name
6) Finaly click on save and you have done
Tags:
BLOGGER WIDGET
1) First of all go to your blogger dashboard click on layout and then add gadget

2) Select html/javascript gadget
3) Copy following given codes in html/javascript window
<!==== Black Transition labels widget by:http://www.seomethodes.blogspot.com/ =====><style>div.blackTransition a{font-size: 110%;background: #333;padding: 10px;display: block;color: #fff;text-decoration: none;cursor: pointer;-webkit-transition: padding-left 250ms ease-out;-moz-transition: padding-left 250ms ease-out;margin: 7px 0;}div.blackTransition a:hover{padding-left: 20px;background: #111;}</style><div class="blackTransition"><a class="blackTransition" href="1st Label URL">1st Label Name</a><a class="blackTransition" href="2nd Label URL">2nd Label Name</a><a class="blackTransition" href="3rd Label URL">3rd Label Name</a><a class="blackTransition" href="4th Label URL">4th Label Name</a><!-- You can add more <a></div></div><!==== Black Transition labels widget by:http://www.seomethodes.blogspot.com/ =====>
4) Replace RED colour with your label URL
5) Replace ORANGE colour with your label name
6) Finaly click on save and you have done

This post was written by: Author Name
Author description goes here. Author description goes here. Follow him on Twitter
Get Updates
Subscribe to our e-mail newsletter to receive updates.
Related Articles
Subscribe to:
Post Comments (Atom)










0 Responses to “Dropdown Black Label Widget For Blogger”
Post a Comment