Recent Articles
Home » Archives for 2014
How To Add JS-Kit Rating To Your Blogger blog
Today in this tutorial i,m going to explain you how to add JS-Kit rating to blogger. with this kit you and your visitors can easily know that whats post of your blog have more votes and most famous. and post that unlike by most people. if you want to add this feature on your blog then follow these simple steps.
1) First of all go to your blogger dashboard click on template and then edit html
2) Click on explain widget template
3) Use Ctrl+F and find <data:post.body/>
4) Copy the code given below and paste this code just after it <data:post.body/>
How To Disable Right Click By Using Jquery
Today in this tutorial i,m going to teach you how to disable right click using jquery. If you want to add this feature on your site then follow this simple steps you can disable right click on your blog
1) First of all go to your blogger dashboard click on template and then edit html
2) Use Ctrl+F and find </head>
3) Copy the code given below and paste this code just before it </head>
How To Add Embeded URL, HTML Code Below Your Blogger post
Today in this tutorial i,m going to teach you how to create a widget for your visitors for link back to your blogger post. this widget show 2 codes URL and HTML with this if your visitors like your post they can easily copy the embed code of your blog post and does paste this code in their blog or website with this you can easily get trafic for your blog with the help of other blogger and website owners
1) First of all go to your blogger dashboard click on template and then edit html
2) Use Ctrl+F and find </head>
3) Copy the code given below and paste this code just before it </head>
How To Add Reply Button To Blogger Comment
Today i,m going to teach you in this tutorials thet how to add reply button in blogger comment. Usually we see reply button in comments in many websites but this feature is not show in blogger blog but don,t worry i,m going to teach you. Simply follow this instruction given below
1) First of all go to your blogger dashboard click on setting
2) A New page is open and copy your blog id as shown in below figure
3) And click on to your blogger template and then click on edit html
4) Now Click on expand widget template
5) Use Ctrl+F and find <data:commentPostedByMsg/>
6) Copy the code given below and paste this code just after above code
6) Copy the code given below and paste this code just after above code
22 Best Premium Blogger Template
Todai i,m going to listed 22 best blogger template. this templates are not free you can get this template only from paying money. thee templates are elegant design and provide many unique features thats not pressent in other normal template. you can also change background coloure and many other functions.Note:
You can easily buy this templates from themeforest.net
Top 8 best template for blogger
Top 10 best themes for wordpress blog
Top 10 best blogger template of 2014
Photofolio : Premium Blogger Template
How To Add Pretiffy Syntax Highlighter In Blogger
Google Code Prettify is a Javascript module and CSS file that allows syntax highlighting of source code snippets in an html page. Today i,m going to explains you in this tutorials how to add Prettify syntax highlighter to your blogger blog.its make your blog more professional
1) First of all go to your blogger dashboard click on template and then edit html
Add Facebook In Blogger
In these days you know that facebook is the biggest social media of the world. facebook have a huge number of visitors and unique visitors. from facebook we can get 70% of traffic for our blogs and websites. everyone knows the importance of facebook. therefore today i,m going to share with you the method of how to add facebook in blogger with this widget your visitors chat with each others. for adding facebook in bloger just follow these simple steps
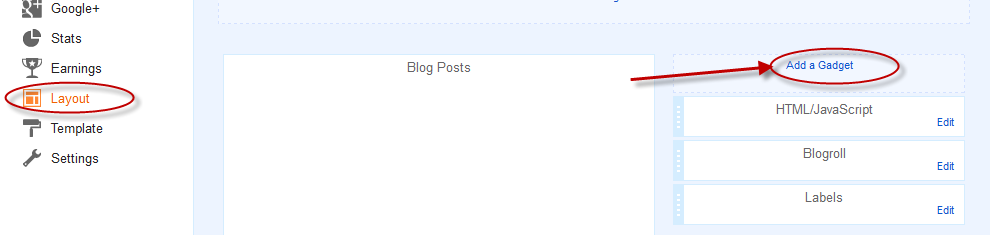
1) First of all go to your blogger dashboard click on layout and then add gadget
2) Select html/javascript gadget
3) Copy the codes given below and paste these codes in html/javascript window
Add Recent Comment Widget In Blogger
Recent comment widget tells our visitors about new comment about our blog with this our visitors takes part in commenting and our post become popular as sen the importance of recent comment i,m going to share you the methode of adding a recent comment widget in blogger don,t worry it is very easy
1) First of all go to your blogger dashboard click on layout and then add gadget
2) Select html/javascript gadget
3) Copy the codes given below and paste these codes in html/javascript widow
<script style="text/javascript" src="http://www.geocities.com/oom_directory//recentcomments.txt"></script><script style="text/javascript">var numcomments = 5;var showcommentdate = true;var showposttitle = true;var numchars = 100;var standardstyling = true;</script><script src="http://seomethodes.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script>
4) Click on save
5) Finally place gadget where you want
your setting have been ready for use
Add Games In Blogger
Today i,m going to share you the method of how to add video games in blogger it is very attractive for kids visitors. kids always search on internet about playing games. it is very easy Free games for blogger
1) First of all go to Khemer
2) Select game you want to add on blog
3) Look on the right side of your screen "interactions"
4) Now copy embed code
5) Finally paste these code in blog where you want to show games
i hope that this tutorial is helpful for you
How To Make A Button In Blogger
Today i,m going to share you the methode of making a button in blogger this is very important for thoese blogger that place videoes on blog and want a download button on blogger it is very simple to make1) Now first of all go toy our blogger dashboard click on new post and then HTML
2) Now paste this code in HTML window and then click on compose
<button>seomethodes</button>
3) IF you want put a link in button then paste this link in HTML
<a href="http://seomethodes.blogspot.com" target="blank"><button>seomethodes</button></a>
How To Add Flying ButterFly Widget For Blogger
Today i,m going to share you the methode of how to add flying butterfly on blogger. it make your blog decorated by flying butterfly your blog look like very nice. but i personally tell you not use this trick if you use your blog for adsense approval. it is very simple but attractive trick
1) First of all go to your blogger dashboard click on layout and then add gadget
Page Rank 6
2) http://www.suite101.com
3) http://www.ezinearticles.com
4) http://www.prleap.com
5) http://www.hubpages.com
6) http://www.gather.com
7) http://www.selfgrowth.com
8) http://www.ehow.com
9) http://www.squidoo.com
10) http://suite101.com
11) http://ezinearticles.com
12) http://marketinginternetdirectory.com
13) http://usalistingdirectory.com
14) http://ukinternetdirectory.net
15) http://www.gmawebdirectory.com
16)http://www.submissionwebdirectory.com
17) http://www.traveltourismdirectory.info
18) http://www.usalistingdirectory.com
19) http://dizila.com
20) http://www.mister-wong.com
Page Rank 5
2) http://www.Buzzle.com
3) www.marketingsource.com
4) www.isnare.com
5) www.threadwatch.org
6) www.articlecity.com
7) http://www.new-list.com
8) http://www.webdesign.ittoolbox.com
9) http://www.new-list.com
10) http://www.PowerHomeBiz.com
11) http://www.Constant-Content.com
12) http://www.presszoom.com
13) http://www.brighthub.com
14) http://www.articlecity.com
15) http://www.triond.com
16) http://www.articlesbase.com
17) http://goarticles.com
18) http://www.powerhomebiz.com
Page Rank 6
2) http://www.britainbusinessdirectory.com
3) http://www.marketinginternetdirectory.com
4) http://www.hotvsnot.com
5) http://www.submissionwebdirectory.com
6) http://www.gmawebdirectory.com
7) http://www.submissionwebdirectory.com
8) http://www.siteswebdirectory.com
9) http://www.ezinearticles.com
10) http://www.elecdir.com
11) http://www.femina.com
12) http://www.nzs.com
13) http://www.radwaste.org
14) http://www.swoogle.umbc.edu
15) http://www.Gvadirectory.com
16) http://www.Usalistingdirectory.com
17) http://www.icerocket.com
18) http://forum.joomla.org
19) http://www.sitepoint.com
20) http://www.webmasterworld.com
This summary is not available. Please click here to view the post.
SEO Techniques
SEO is such a hot topic These Days. How do you get your web site Within the first page or two of the search engines? How do you Increase your Google page rank? There are companies who dedicate full time to Themselves doing SEO at a pretty penny. Something a lot of people can not Necessarily Afford to pay for or spend the time on. However, there are some easy things you can do When building your site That will help Increase your chances of having good results. In no particular order, below are 10 of These items ... -
1) Title Tag
Near the very top of a web site's source code you'll find various meta tags - the standard ones being the Title, Description and Keyword tags. The title tag is technically not a meta tag, though it is Commonly Associated with them. The title tag plays Such a large role in the indexing of your web site, That it is Considered the Most Important of the three. A page title is the first thing a search engine will look at When Determining just what the page is acerca owners. Also It is the first thing potential visitors will see When looking at your search engine listing. It's important to include a keyword or two in the title tag - but do not go overboard - you do not want to do what's Known as "keyword stuffing of" which does nothing but make your web site look like spam. Most people will include Either the company name, or title of the individual page here, as well. title tag appear in browser window.
How To Add Youtube Videos On Blogger
Today i,m going to share you the method of how to add youtube videos on blogger sometime you watch a video on youtube you like rhis video and want to add this video on your blog or website
First of all go to youtube.com select a video you want to add on your blog below the video click on share then you see embedded code button click on it and copy the code thats show on your screen and then login to your blogger dashboard click new post and then in new post window click on HTML and paste the code in HTMLwindow and finally click on compose and publish your post
your setting have been ready enjoy it
How To Add Beautifull Different Types of Search Boxes To Blogger
Today i,m going to teach you how to add beautifull search boxes on your blog. i already teach you how to add a Simple search box to your blogger but it is different from simple search box it is more beautiful and attractive it make your blog more professional for your visitors
Add Six Beautiful Search Boxes For Blog
Here i,m share you all method and below i give you all style codes
1) First of all go to your blogger dashboard click on layout and then add gadget
2) Select html/javascript gadget
3) Paste the given below style code you want to place on your blog
How To Add Auto Hide Social Book Marking Widget For Blogger
Today i,m going to teach you how to add auto hide social book marking widget for blogger it make your blog more professional and attractive you can also see this post if you want to add social media share button on blogger. social media are very impoetant in these days for getting traffic.
Add Horizontal Social Media Share Button On Bloggeryou pressence on social media make you a perfect business man on internet
1) First of all go to your blogger dashboard click on template and then edit html
2) Find this code ]]></b:skin>
3) Copy the codes given below and paste these codes just before it ]]></b:skin>How To Add Simple Search Box Widget For Blogger
Today i,m going to teach how to add a search box to your blog it is very easy with this search box your visitors can easily find what they are looking on your blog if they find what they are looking on your blog they came again and again on your blog and becomes your unique visitors
1) First of all go to your blogger dashboard click on layout and then add gadget
2) Select search box gadget
3) Place where you want this on your blog
Now you have done this and this is a simple search box provided automatically by blogger
Now you have done this and this is a simple search box provided automatically by blogger
How To Add CSS Style Custom Read More Button For Blogger
Today i,m going to teach you the adding of a custom CSS read more button for blogger don't worry it is very easy you know that some of your blog posts are very big and if you show total this post on homepage it bring bad impression to your visitors therefore blog allows us to adds a jump link button so that our post become short on homepage but it look a bad link on your page but don't worry today i,m share the whole method of adding a custom CSS style read more button for blogger and with this tutorial you can make your blog professional
 |
| CSS style read more button |
2) Now find this code <head>
3) Copy the codes given below and paste these codes just before it <head>
How To Add Twitter Follow Twitter Retweet Button On Blogger
Today i,m going to share you how to add twitter follow tweet retweet button for blogger i teach you in this article because i know the importance of twitter as you know that after the facebook. twitter is the biggest social media of the word after adding this buttons you can easily grow your blogger blog traffic and can increase your fans on twitterits very easy to add but it is very important if your content is most powerful then you can easily get traffic from social medias
| Twitter Retweet And Follow Button |
2) Select html/javascript gadget
3) Copy the codes given below and paste these codes in html/javascript window
How To Replace Older Home And Newer Page Link Into Image
Today i,m going to teach you in this tutorial that how to change newer older and homepage link in beautiful image these navigated links are shown beneath of your homepage post section i did not share you the icon URL because you can choose your own perfect icon i simply share you the methode only1) Go to your blogger dashboard click on template and then edit html
2) Now click on expand widget template checkbox
How To Add Beautifull Popular Post Widget For Blogger
Popular post widget firstly blogspot added In your blogger and it is also use in different style in your custome blogger template it is very easy to customize popular post widget for blogger and which post your blog most usefull its automatically places on your blog where you want to show. today i,m going to teach you add beautifull popular post widget for blogger by adding this your blog make most beautifull.| beautifull popular post widget |
2) Use Ctrl+F and find <b:skin>...</b:skin>
3) Copy the codes given below and paste these codes just before it <b:skin>...</b:skin>
How To Add Authore Box To Blogger
Today i,m going to share you trick of "how to add about me box in blogger" before this tool your visitors can easily know about you. and your bio data. it is very useful in these days this authore box add in homepage of your blog.
 |
| Add Authore Box To Blogger |
1) First of all go to your blogger dashboard click on layout and then add gadget
2) Select html/javascript gadget for blogger
3) Copy the codes given below and paste these codes in html/javascript gadget window
Today i,m going to share you hoe to add custome cursor to your blog it make your blog most beautifull note that if you want adsense approval on your blog then not use this trick if you simply make your blog beautifull then use this trick
1) First of all go to your blogger dashboard click on template and then edit html
1) First of all go to your blogger dashboard click on template and then edit html
As you know that facebook is the biggest social media of the world where you can easily get traffic for your blog and website we know the importance of facebook therefore today i,ll share you the methode of adding facebook comment box for blogger
1) First of all go to your blogger dashboard click on template and then edit html
1) First of all go to your blogger dashboard click on template and then edit html
How To Create Sitemap For Wordpress Blog
1) First of all login to your wordpress hosting
2) Open file manager and find functions.php in your directory
3) copy the codes given below and paste these codes after <?php tag
it is a very important tool for a blogger to add custome robort header tag on blogger it make your blog in the description of search engine correct use of these tag very important for your blog.but if you save it then not change it anytime because bad use of these tag as a result your blog is ignored by search engine
1) First of all go to your blogger dashboard click on setting
2) After the click on setting again click on search preference
3) Below click on custome robot.text
1) First of all go to your blogger dashboard click on setting
2) After the click on setting again click on search preference
3) Below click on custome robot.text
Add Flliper Sharing Widget in Blogger
1) First of all go to your blogger dashboard click on template and then click on edit html
Today i,m going to share with you the methode from which we can disable right click on our blog this is because we can work hard and together some data butt some thief comes and thieve oue whole data easily this method helping you to save your data from thief
1) First of all go to your bloggr dashboard click on layout and then click on add gadget
1) First of all go to your bloggr dashboard click on layout and then click on add gadget
Today i am going to tell you about ip locationer gadget for your blog with this gadget you can see your visitor location,ip address,country,region,time zone,whoese browser your visitor is using and whats internet connection your visitor is using. by this gadget your visitor wonderfull to see his all history
Add free call gadget to your blog with this gadget your visitor call every where in the world and your visitors also tell their friend for your blog that make your blog famous and attractive in more peopels this is the source for every blogger to get free traffic and this is called permanent methode of seo
Today i will show you how to add next and previous button for blogger this is very easy tool for your visitors to saw your new and old post easily this make your blog more attractive
1) first of all go to your blogger dashboard click on layout and then click on add gadget
2) Select html/javascript gadget
3) Now Finally paste the following below codes in html/javascript window
<style type=”text/css”>
1) first of all go to your blogger dashboard click on layout and then click on add gadget
2) Select html/javascript gadget
3) Now Finally paste the following below codes in html/javascript window
<style type=”text/css”>
Twitter is the most popular social media in these days after facebook twitter have lots of visitors daily and today i share you add flying twitter bird widget for blogger that increase your blog beauty
1) First of go to your blogger dashboard click on template and then edit html
2) Now use Ctrl+F and find </body>
3) copy the codes given below and paste these codes just before it </body>
1) First of go to your blogger dashboard click on template and then edit html
2) Now use Ctrl+F and find </body>
3) copy the codes given below and paste these codes just before it </body>
<script src=’http://bloggerblogwidgets.googlecode.com/files/way2blogging.org-tripleflap.js’ type=’text/javascript’>
This is one of cool trick for blogger to create a smooth scroll to top. If you have lot of content on you blog pages, and if you want to make your blog to be easy to navigate for your readers, a back to top button will make it easy and perfect.and also see this post it is important stylish back to top button
1) Go to your dashboard click on template and then edit html
1) Go to your dashboard click on template and then edit html
Today we will learn you how to add facebook like box to blogger blog with a distinctive view, wonderful and attractive format, where the facebook like box is hidden on the right side of the screen and shows only the passage of the cursor on it. and it increase the like of your facebook page. to add this widget to your blog,follow these two simple steps
1) First of all go to your blogger dashboard click on template and then click on edit html
1) First of all go to your blogger dashboard click on template and then click on edit html
Subscribe to:
Comments (Atom)